
Gitea-VSCode
Issuetracker for Gitea



## Support
 ## Getting Started
Go to your settings, and find the `Gitea` section, and fill out the details.
Please make sure to not to make your authtoken public, as it can be used to act on your behalf.
You can store it in the user settings, whilst leaving the rest in the workspace settings.
### The following details are needed
- Authtoken
- Domain in format: "example.com"
- Repository Owner (may be an organisation): "TestOrganisation"
- Repository Name "ExampleRepository"
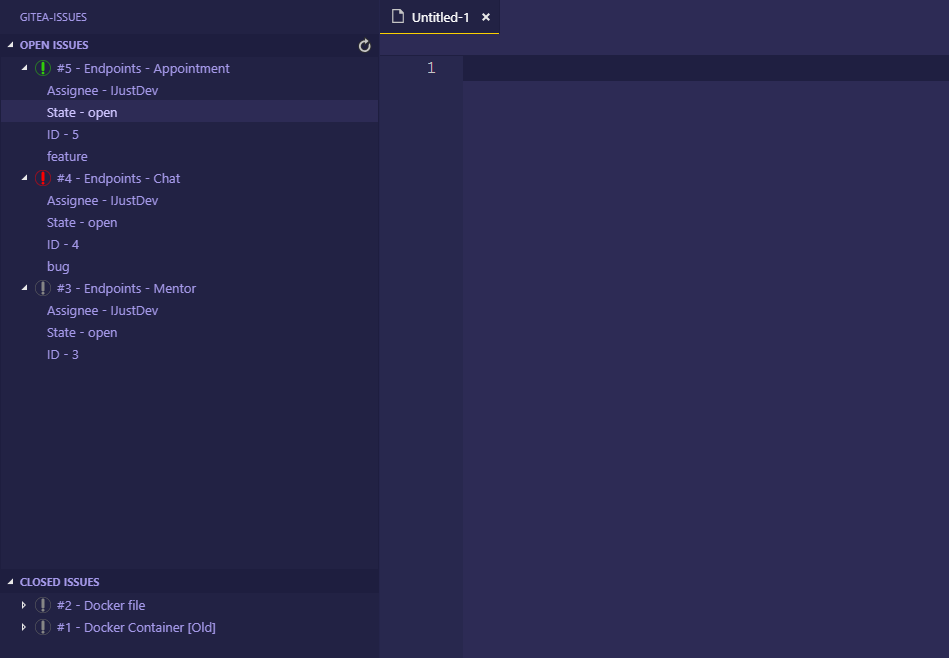
When you've finished you can press the refresh button in the open issues section and you'll see the issues of the first 10 pages (only open issues).
## Issue colors

In order to get nice looking issue icons in multiple colors (of your choice) you just need to assign a label to your issue. The color is being fetched automatically. In most cases you need to restart visual studio code to apply the icons in the issues tab if you've changed them though.
## Future
- Implement a `Close Issue` Button
- Create Issues via Webview
- `Comment` Issues
[logo]: resources/icon.png
## Getting Started
Go to your settings, and find the `Gitea` section, and fill out the details.
Please make sure to not to make your authtoken public, as it can be used to act on your behalf.
You can store it in the user settings, whilst leaving the rest in the workspace settings.
### The following details are needed
- Authtoken
- Domain in format: "example.com"
- Repository Owner (may be an organisation): "TestOrganisation"
- Repository Name "ExampleRepository"
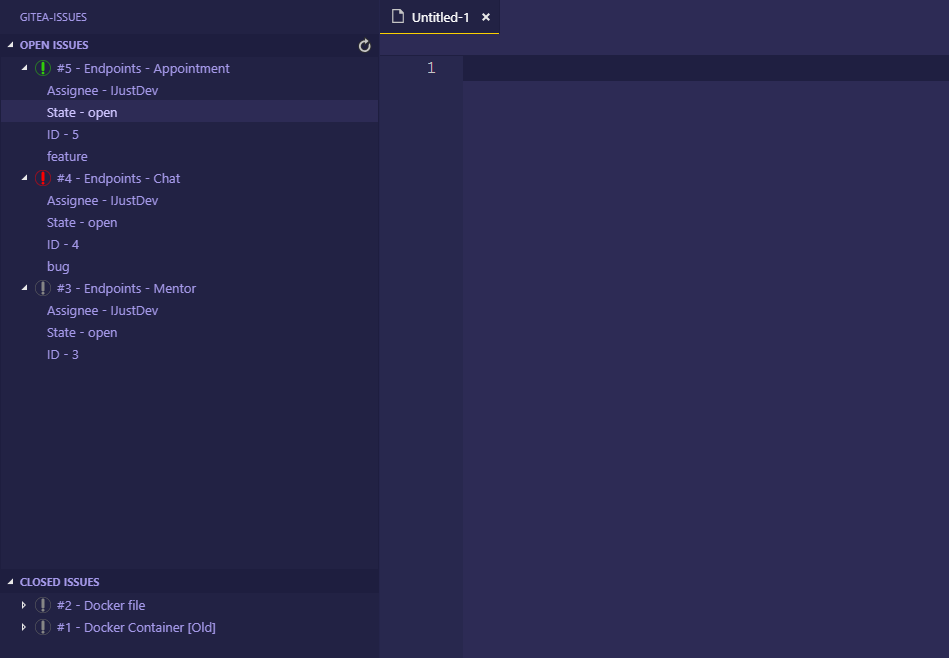
When you've finished you can press the refresh button in the open issues section and you'll see the issues of the first 10 pages (only open issues).
## Issue colors

In order to get nice looking issue icons in multiple colors (of your choice) you just need to assign a label to your issue. The color is being fetched automatically. In most cases you need to restart visual studio code to apply the icons in the issues tab if you've changed them though.
## Future
- Implement a `Close Issue` Button
- Create Issues via Webview
- `Comment` Issues
[logo]: resources/icon.png ## Getting Started
Go to your settings, and find the `Gitea` section, and fill out the details.
Please make sure to not to make your authtoken public, as it can be used to act on your behalf.
You can store it in the user settings, whilst leaving the rest in the workspace settings.
### The following details are needed
- Authtoken
- Domain in format: "example.com"
- Repository Owner (may be an organisation): "TestOrganisation"
- Repository Name "ExampleRepository"
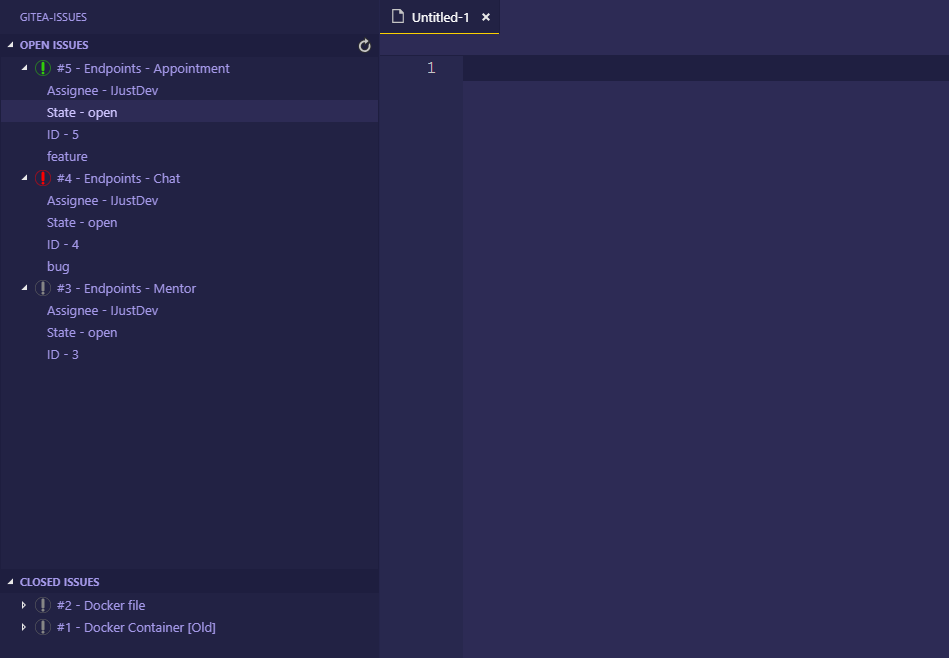
When you've finished you can press the refresh button in the open issues section and you'll see the issues of the first 10 pages (only open issues).
## Issue colors

In order to get nice looking issue icons in multiple colors (of your choice) you just need to assign a label to your issue. The color is being fetched automatically. In most cases you need to restart visual studio code to apply the icons in the issues tab if you've changed them though.
## Future
- Implement a `Close Issue` Button
- Create Issues via Webview
- `Comment` Issues
[logo]: resources/icon.png
## Getting Started
Go to your settings, and find the `Gitea` section, and fill out the details.
Please make sure to not to make your authtoken public, as it can be used to act on your behalf.
You can store it in the user settings, whilst leaving the rest in the workspace settings.
### The following details are needed
- Authtoken
- Domain in format: "example.com"
- Repository Owner (may be an organisation): "TestOrganisation"
- Repository Name "ExampleRepository"
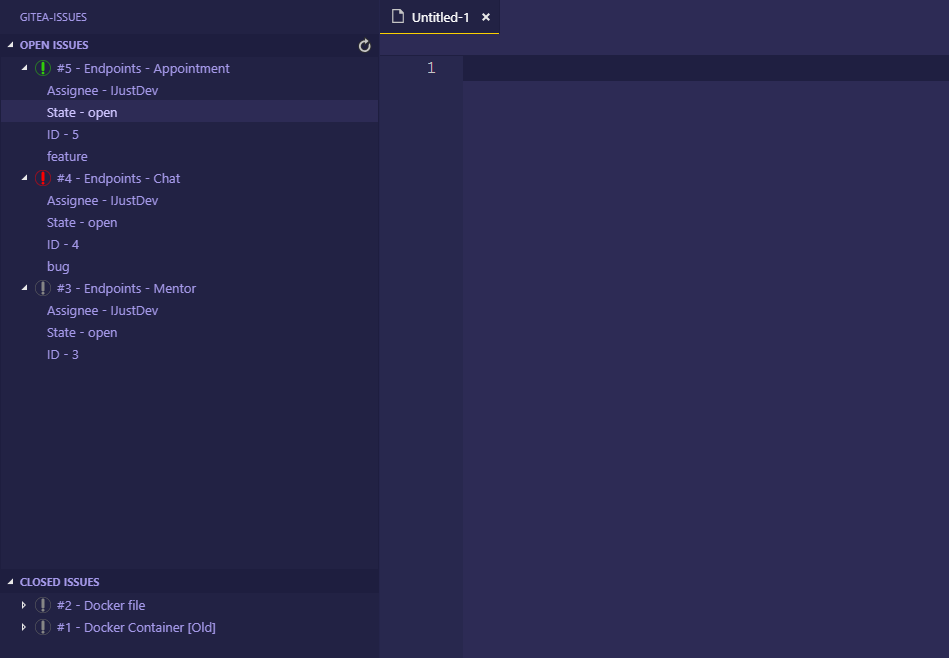
When you've finished you can press the refresh button in the open issues section and you'll see the issues of the first 10 pages (only open issues).
## Issue colors

In order to get nice looking issue icons in multiple colors (of your choice) you just need to assign a label to your issue. The color is being fetched automatically. In most cases you need to restart visual studio code to apply the icons in the issues tab if you've changed them though.
## Future
- Implement a `Close Issue` Button
- Create Issues via Webview
- `Comment` Issues
[logo]: resources/icon.png